The Widgetkit Lightbox allows you to view images, HTML and multi-media content on a dark dimmed overlay without having to leave the current page.
Features at a glance
Examples
Different animations - fade, elastic and none
<a data-lightbox="transitionIn:fade; transitionOut:fade;" href="/images/demo/sample_big.jpg"><img class="pic3d" src="/images/demo/sample.jpg" border="0" alt="fade" width="250" height="165" /></a>
Different title positions- float and over
<a data-lightbox="transitionIn:elastic; transitionOut:elastic; titlePosition:float;" href="/images/demo/sample_big.jpg" title="Lorem Ipsum is simply dummy text of the printing and typesetting industry"><img class="pic3d" src="/images/demo/sample.jpg" border="0" alt="fade" width="250" height="165" /></a>
You can use it in a gallery
<a data-lightbox="transitionIn:elastic; transitionOut:elastic; titlePosition:float; group:gallery1" href="/images/demo/sample_big.jpg" title="Lorem Ipsum is simply dummy text of the printing and typesetting industry"><img class="pic3d" src="/images/demo/sample.jpg" border="0" alt="fade" width="250" height="165" /></a>
Various examples in one gallery (try also using the keyboard and mouse scroll wheel)
Load Widgets In A Lightbox
Use #wk-ID to load widgets like slideshows or galleries in a lightbox. For example: Widgetkit Slideshow
<a data-lightbox="width:945;height:637;" href="#wk-2">Lightbox</a>
How to use
Use the HTML5 custom data attribute data-lightbox to activate the lightbox. You can set various lightbox parameters to the data attribute. For example:
<a data-lightbox="width:1000;height:600;" href="http://www.wikipedia.org">Lightbox</a>Here is a list of the most common parameters:
The Widgetkit Slideshow is the ultimate image and content slideshow for Joomla and WordPress. It's flexible, easy to customize and completely build with HTML5 and CSS3.
Features
Slideshow Example
This is an image slideshow with eye-catching transition effects.
How to use
The Widgetkit Slideshow takes full advantage of the very user-friendly Widgetkit administration user interface. It has never been easier to create and manage all the slideshows and their different slides in one place. After you created a slideshow you can load it anywhere in your theme using shortcodes or the universal Widgetkit Joomla module or WordPress widget.
The Widgetkit Spotlight allows you to add an overlay to your images which fades or moves in on mouse hover. The overlay can be an image or HTML content. The default magnifier spotlight is a perfect match to be used with a lightbox.
Features
Examples
If no custom overlay is set the default spotlight fades in an overlay with an magnifier image. If you define a custom overlay you can choose between different animations - fade, bottom, top, right and left.
How to use
Use the HTML5 custom data attribute data-spotlight to activate the spotlight.
<a data-spotlight="on" href="/mypage.html"> <img src="/image.jpg" width="180" height="120" alt="" /> </a>
To create a custom overlay use a div element with the CSS class overlay. You can set the effect parameter to the data attribute. For example:
<a data-spotlight="effect:bottom;" href="/mypage.html"> <img src="/image.jpg" width="180" height="120" alt="" /> <span class="overlay">Custom Overlay</span> </a>
You can set the effect parameter to fade, bottom, top, right and left.
Nasıl Çalışırız?
Etkili bir yönetim, evrensel bir süreç olarak, mülkiyetin büyüklüğü, faaliyet alanı, hukuki yapısı, tipi ne olursa olsun belirli bazı işlevlerin yerine getirilmesi ile sağlanabilir.
Adım Adım Planlama
Yönetimini aldığımız herhangi bir mülkiyet için izlediğimiz adımlar nelerdir?



This theme comes with RTL Language support.


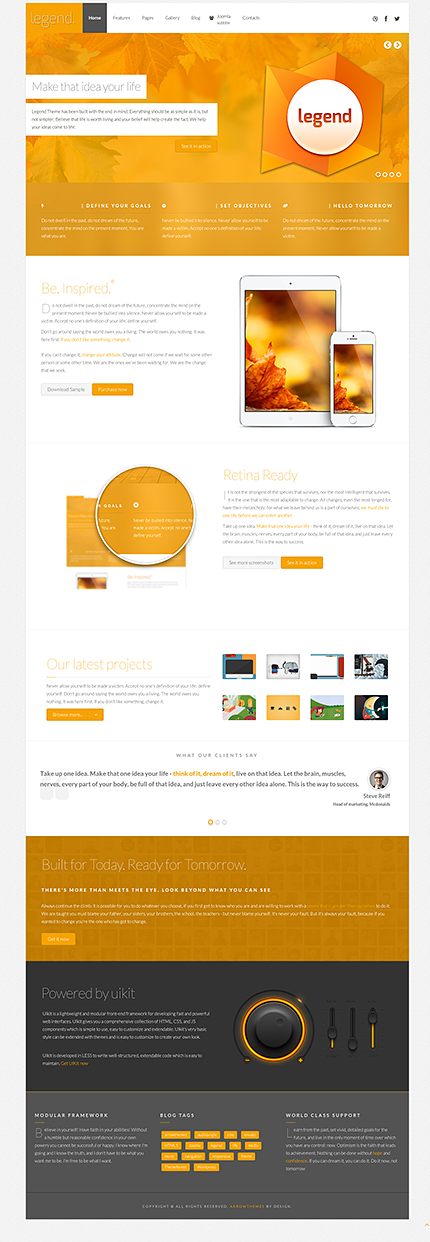
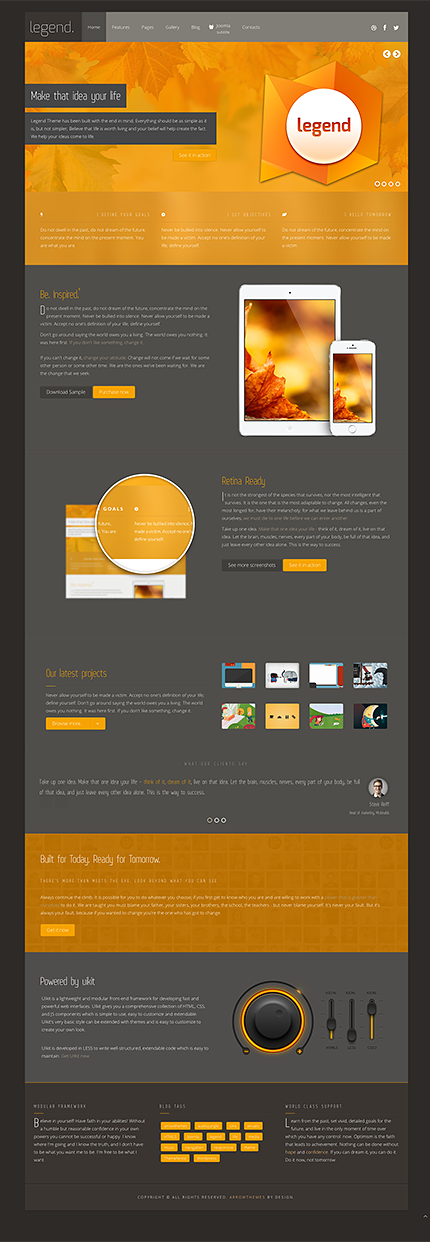
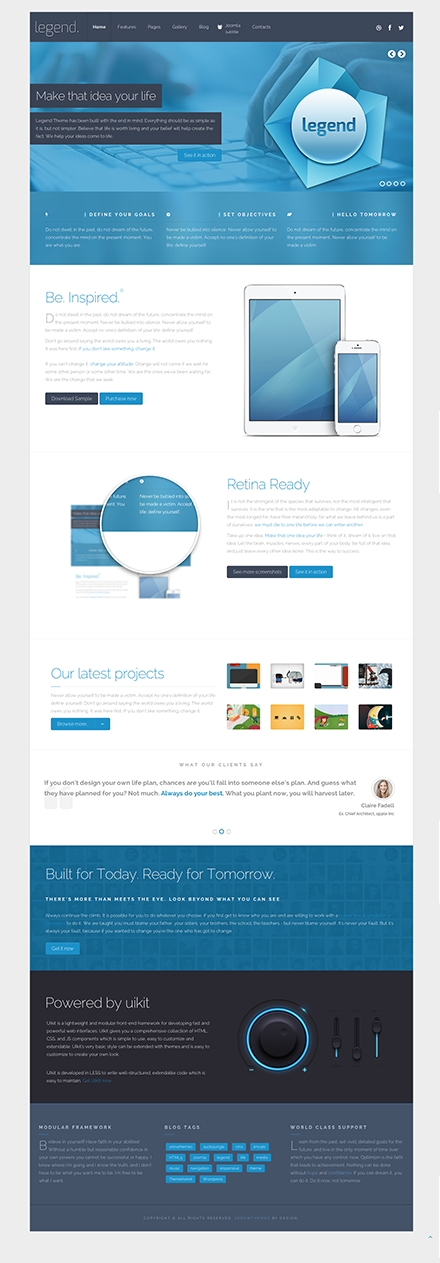
This theme has been designed to cater for both boxed or full width layout to give you a variety on the site layout that you can create. You can configure this option right from the template settings by going to profiles tab > select your profile color, and setting the container layout option to 'boxed' or 'Full width'